如果你参与一个网站、社区、微信公众号等的运营,或者通过自己的博客、文章来跟网友互动,麦客的表单肯定可以在信息收集方面帮上不少忙。除了最基本的设置文字/图片的点击链接为表单地址外,你还可以直接把表单嵌入你的网页,让人直接在你的网站内部完成填表;或者模拟一个在线客服/留言的边缘弹窗形式,来放置表单的入口……这些,都是通过将表单嵌入网站的功能实现的。
在表单的发布环节,下方会有“嵌入网站”的功能,一共有两大分类:嵌入网页和边缘弹窗。两类嵌入方法都是将指定的代码复制后,粘贴进自己的网页代码相应的位置即可使用,只是具体的表现形式不同,可以根据效果自行选择。
嵌入网页
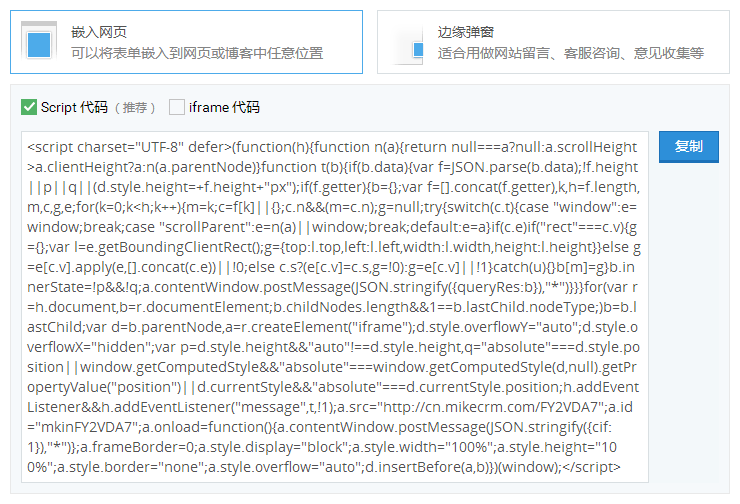
嵌入网页有两种代码模式可选,Script代码和iframe代码。
Script代码
Script代码是系统推荐的嵌入网页的方式,其本质上也是采用的iframe嵌入的方式。

对比下文提到的iframe代码,Script代码要明显多一些,这些“额外”的代码主要是用来自动计算嵌入窗口高度的,这样表单就可以在被嵌入的网页中完整的展开,不会出现上下的滚动条。同时,这些代码中也包含了一些显示上的优化功能,兼容性更佳。
Script 代码嵌入效果 ↓
iframe代码
iframe代码相对要简单一点,iframe的原理简单来说就是在网页中画出一个指定大小的方框,然后在方框内展示要嵌入的网页内容。

麦客提供的iframe嵌入代码中,嵌入表单的窗口高度是固定值,即上图下划线所标注的“800”(单位:像素),你可以根据自己表单的实际情况来修改这个数值。比如下图的示例,就是将高度改成了500后得到的,因为表单实际高度大于500,所以在窗口中出现了竖向的滚动条。
iframe 代码嵌入效果 ↓
如果被嵌入的网页本身是https协议的,那么一般也会要求嵌入的表单也是https的,你可以启用“基础保障套餐”,为账号下所有表单启用https协议链接。此外,最新版Chrome浏览器,也要求所有嵌入页面必须使用https协议。
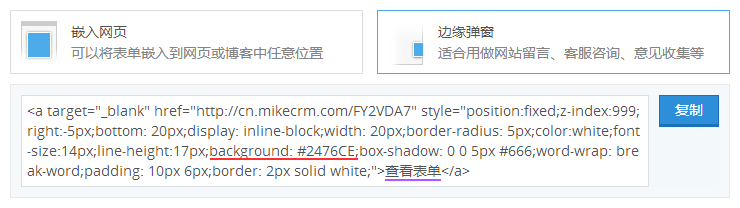
边缘弹窗
嵌入网页的方式,是可以让表单直接显示在被嵌入网页的指定位置,占据空间会比较大。这时,你就可以选择“边缘弹窗”的嵌入方式。

边缘弹窗是一个小窗口,始终显示在网页的右下角。点击上面的文字就可以新开页面打开表单进行填写,很多网站的在线客服/留言,会使用这种方式。
如上图下划线标注的部分,代码中默认的弹窗颜色是“#2476CE”的蓝色,你可以自行修改成你喜欢的颜色;默认的文字“查看表单”,你也可以自行修改。
「边缘弹窗」嵌入效果,请看页面的右下角↘↘
微信公众号
不止嵌入网站,你还可以将表单嵌入微信公众号的各个环节中,让麦客帮助你更好地运营微信公众号。不只是文章中的外链,表单可以出现在微信公众号的各个环节中,查看这篇文章来了解更多吧>>