制作活动报名表、邀请函,你是否会因为报名页面展示的会议信息太过丰富,造成页面下拉过长,而担心用户会失去耐心?
活动落地页、订单、客资收集表单,如何在保持简洁明了易转化的同时,又能让用户了解更多关于品牌、门店或服务的信息,增加你的胜算?
如果你有上述疑虑,或想要学习更多表单妙用,本期内容一定不容错过:
手把手教你如何利用多表单嵌套的方式,巧妙打造一个微网站、导航页!!!或许困扰你的问题便会迎刃而解,并激发你的更多创造灵感~
首先,来看一则示例
该示例“微订单系统”由5个表单构成:1个主表单页面+4个分表单页面
可以看到主页banner图下方,有4个分页面的“导航目录”,点击就能直接跳转到相应分页面~
先来感受一下:https://cn.mikecrm.com/x1Pdusb
这种多表单嵌套的方式,充分利用了珍贵的信息展示曝光机会,使得消费者不仅可以通过主页面进行下单订餐,还可以了解更多品牌门店的信息、获取公司团体订餐的入口;友好的客服反馈渠道,也让消费者更信赖和安心;同时,利用会员有礼的激励,也能带动有线下消费可能的顾客到店消费,实现O2O的引流!~
当然,以上只是麦小客列举的一些场景,你可以按照实际业务场景和需求,进行更多更灵活的运用!相信你,一定会做得更棒。
那这样的页面到底如何制作?又有哪些注意事项?欢迎跟随我一起来了解看看!~
总体而言,你只需掌握以下几个步骤:
第一步:创建主表单
首先,构想好主表单和分表单的关系布局,以及每个分页面所承担的职能。
然后,动手新建一个主表单吧!

主表单创建-小贴士
- 主菜单页面,可以自定义“提交按钮”的显示文字;也可以选择隐藏提交按钮,表单一秒变身网页!
- 一定要起个好头——在表头区添加品牌标识,并设置好表头样式!
- 善用“图片轮播”组件,打造更精致美观的视觉效果~

- 开启表单的“富文本编辑”功能,让页面文字样式更丰富,有品质!

- 开启“品牌logo展示”功能,加深品牌印象!

第二步:自定义设置“导航目录”
这里推荐以下3种方式:
方式一:“文字”搭配“图标”,在图标上添加跳转链接。
使用组件:图片展示组件、文本描述组件

实操步骤:
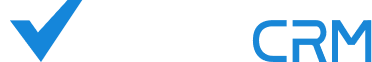
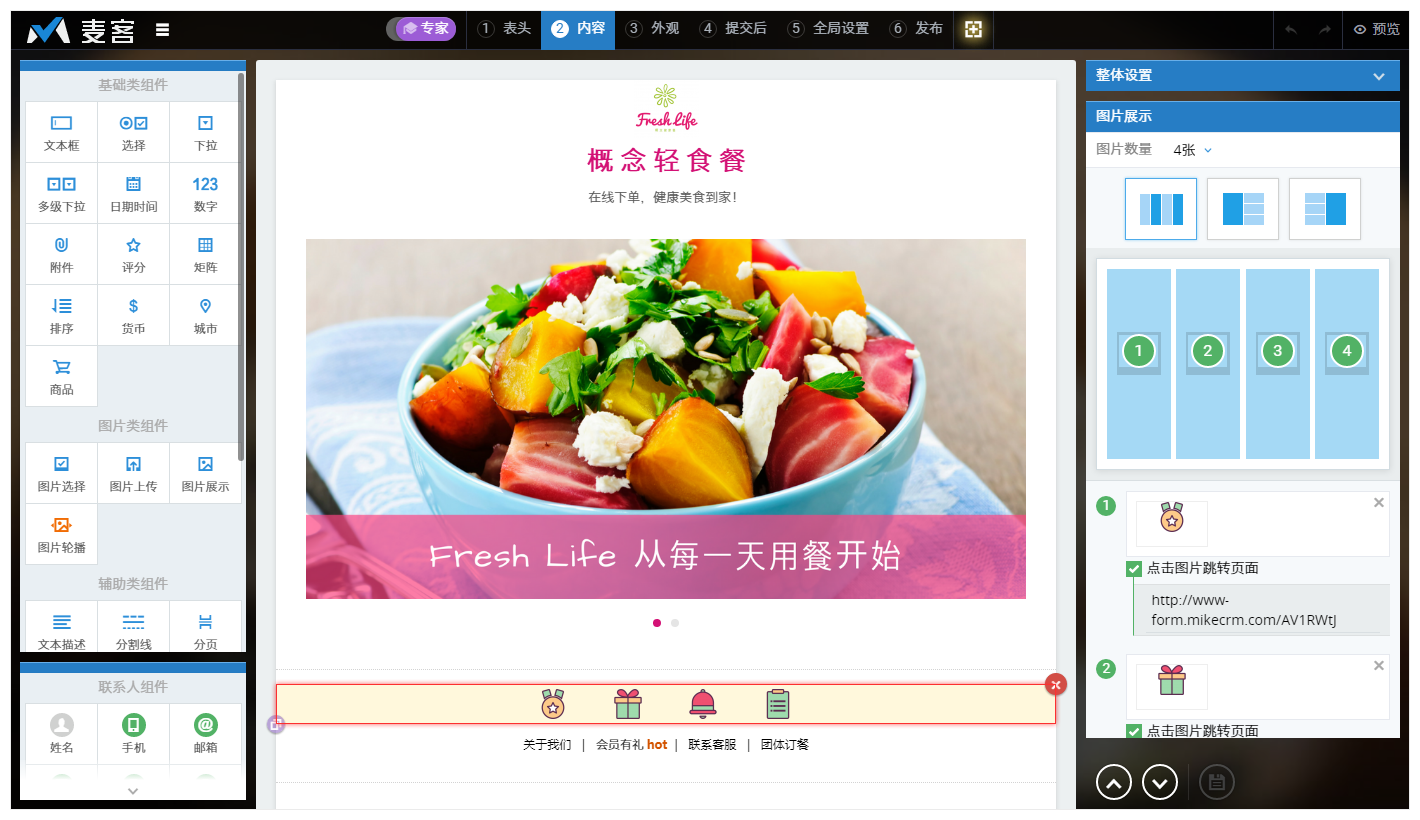
①选择“图片展示”组件,设置展示图片数量为4张,选择并列版式布局,并依次上传事先准备好的4个精美图标

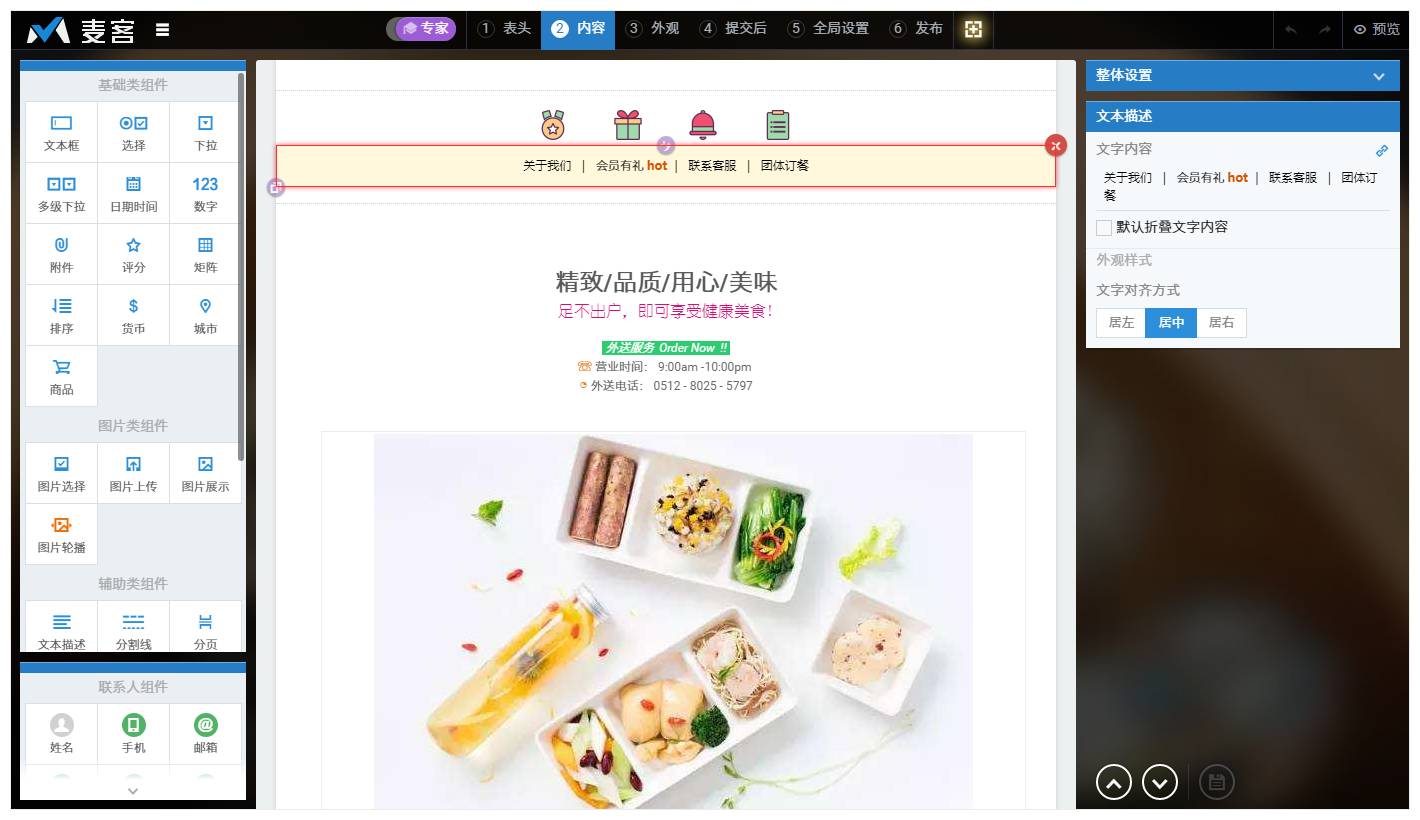
②添加“文本描述”组件到图标下方位置,输入4部分目录文字并设置居中显示

③通过设置这组图标的边距,将图标和文本的位置调整至相互对应!搞定!


(动图边距分别为80px、20px、45px)
导航目录创建-小贴士
- 图标素材库推荐:http://iconfont.cn/home/index
- 麦客扩展功能推荐:“图片编辑”扩展功能,可以在上传过程中调整图标尺寸,使大小统一有序。
方式二:仅使用“图片”作为目录,在图片上添加链接!
使用组件:图片展示组件
实操步骤:
①添加图片展示组件,设置图片张数为4张,并列排列。
②给每个图片添加外链。(效果如下)
方式三:仅使用“纯文本”作为目录,在文字上添加链接!
使用组件:文本描述组件(多个萌萌的链接小尾巴)
实操步骤:
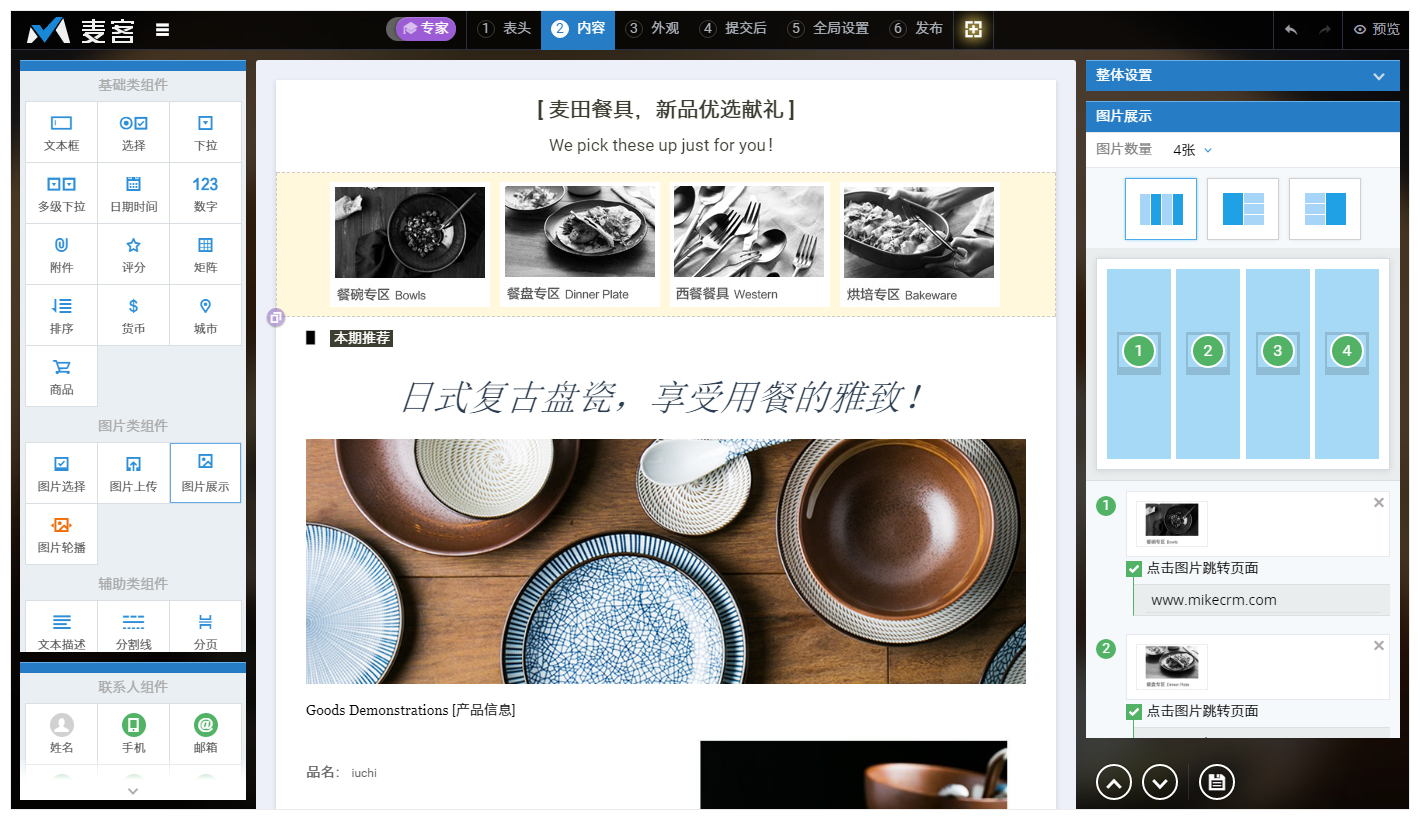
①添加3个文本组件,使用组件“向上挤”功能,使得3个文本排列一行。
②给每个文本文字添加外链。(如下图所示)
第三步:制作跳转分页面
分页面的制作过程,与大多表单创建过程基本一致,并没有太大区别。
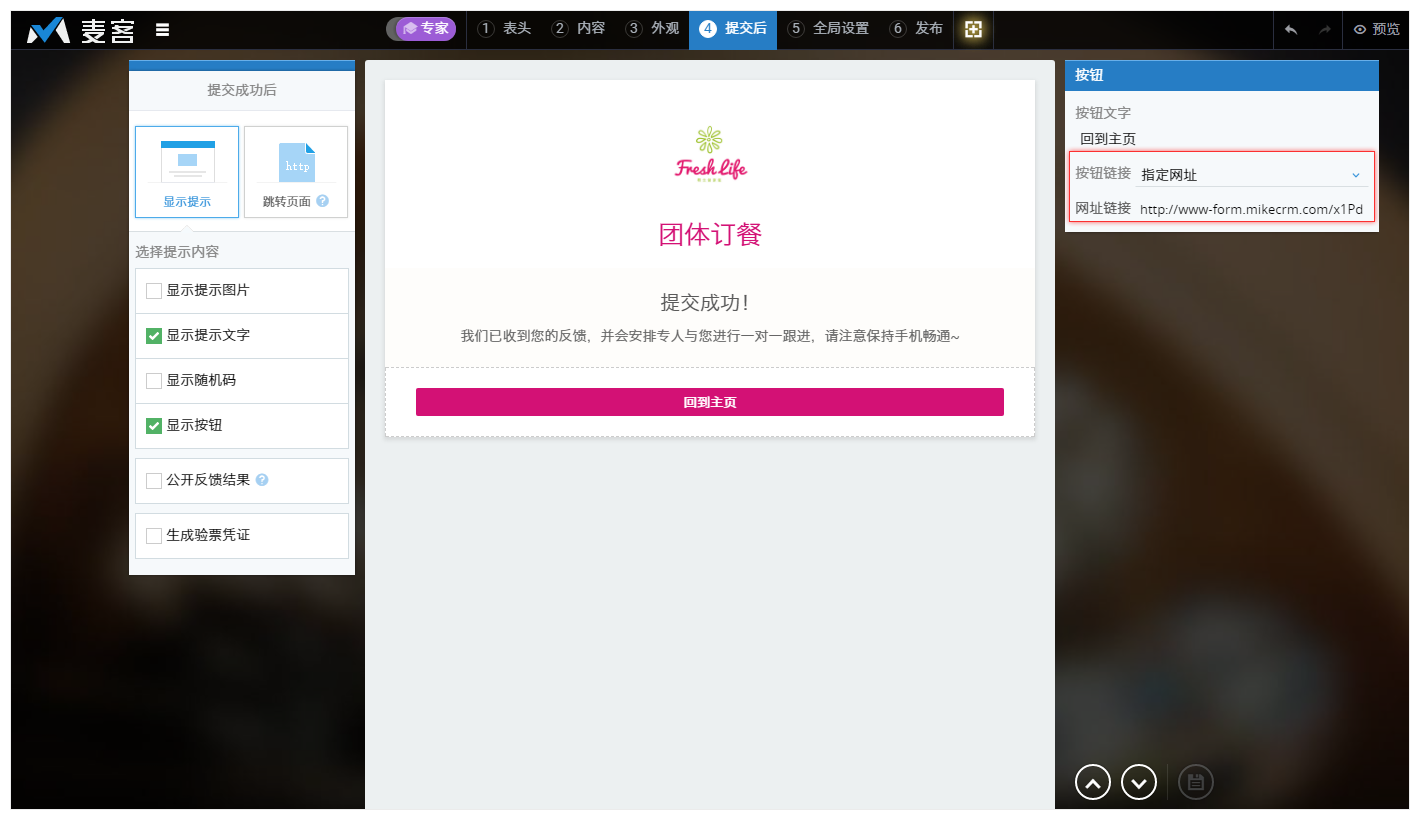
唯一需要特别注意的是:设置分表单,在提交后能够返回主表单。
实操步骤:
在表单制作的第4步——“提交后”环节,设置按钮链接为“指定网址”,并在下方添加主表单的链接即可!

分表单创建-小贴士
- 巧用“创建副本”功能,直接copy一份已完成精修制作的表单,再在此copy的版本上修改和编辑新的内容,这会让你的创建过程无比简化、倍速!

- 另外,你是否有发现?:“联系客服”表单中,通过设置链接,能让填表人点击图标后直接给我们打电话,发短信,还可以直接唤起QQ聊天对话窗!~
这么炫酷的功能,是如何实现的呢?参阅:【技巧提升】表单链接的进阶玩法推荐
第四步:将跳转页面的链接,添加到主表单中
这一步骤在上述制作过程中已经提及,这里就不再赘述了。
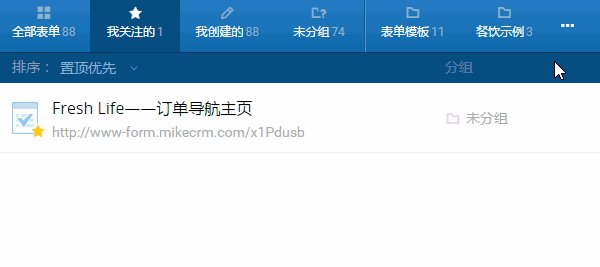
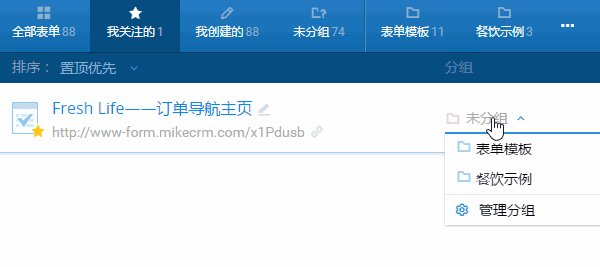
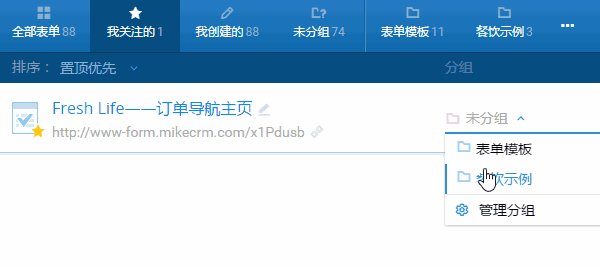
第五步:设置表单分组,便于统一管理
所有表单制作完成后,还有关键一步——同一组系的表单,可以移入同一指定分组。

进入分组,即可查阅所有相关的表单,清爽又有序!

至此,从创建到分组,基本上都为大家介绍完了。其实,制作过程非常简单,希望你有空的时候也上手试一试!~拥抱更多可能,有什么理由说不呢?